WPGB Facet Styler
- General
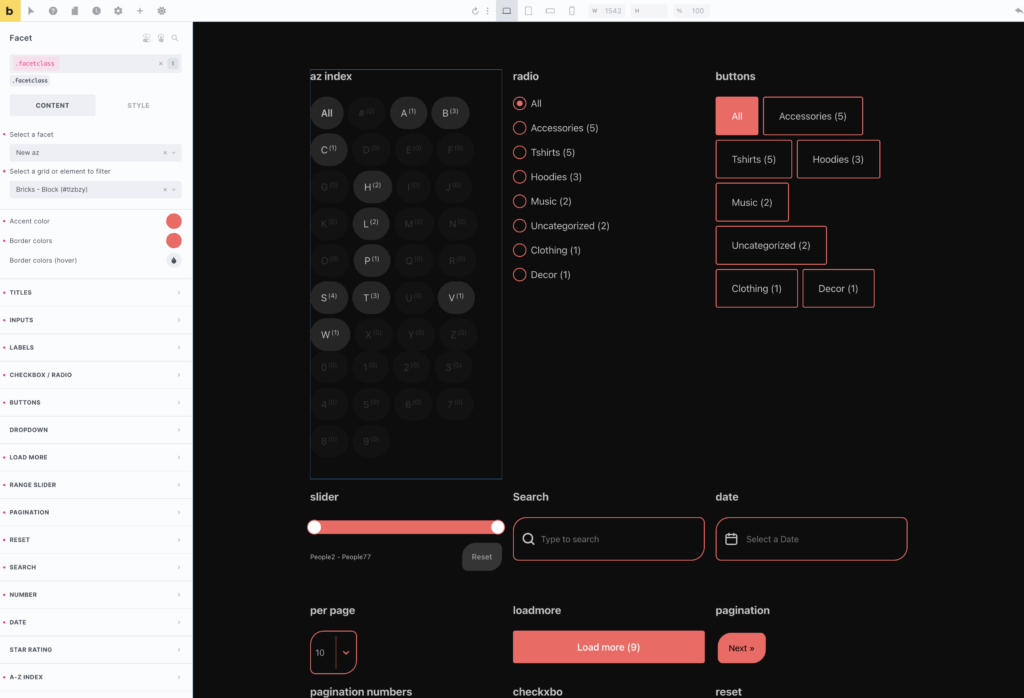
BricksExtras extends WP Grid Builder’s facet element to allow for easier styling of all the facets at the class level.

Recommended Workflow
The style settings have been set up in the order of starting more general at the top (styles that apply to many different facet types), and then become more specific to each facet type as you go down the list.
So the quickest method for styling is to start at the top – choose your accent color, style all the inputs, all the labels, checkboxes and radio controls. For most projects, you’ll then be 95% done at that point as many facets share the same type of UI. There may just be slight adjustments needed for some specific facet types, depending on your design. Some of the inputs may need different padding, due to having icons etc.
(Obviously, if you need two different facet types to look completely different for some reason, the simplest method is to just style with different classes so no styles are shared in the first place.)
[note – to be added, “selection facet button styles”. Will be in the next update.]
Date Calender / Combobox Dropdown
Two parts of WP Grid Builder facets can’t be styled at the class level, due to how they’re added to the page. (They don’t exist inside the facet element itself, they’re added dynamically via JS to the bottom of the page only when they popup).
These two are calendar date picker popup for the date facet, and the ‘combobox’ that is an optional setting for the dropdown facet.
If using any of these, and need to change to styles to match your site. Go to theme styles in Bricks and at the bottom of the elements list you’ll find a new global styling section for ‘WPGB facets’ which allows for adding the styles for these elements.