Fluent Form
- General
- Accessibility
- Support FAQ
- Interactions
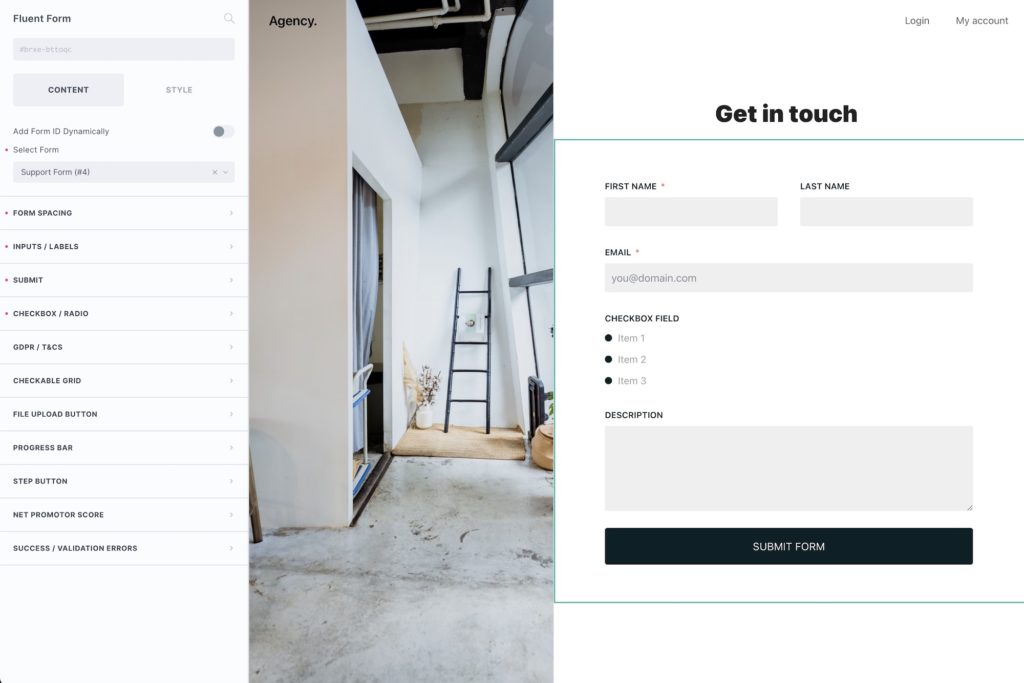
This element provides an easy way to add and visually style any fluent form directly inside Bricks. The WP Fluent Forms plugin must be active for this element (either free or pro version).

To add a form, first select the name of your chosen form from the dropdown.
The form ID setting allows for adding dynamic data for the ID. This allows you to use this form element on templates and have a different form display dynamically on each page using the template.
Styling the Form
Each of the tabs contains specific style controls for each of the field types.
The first ‘form spacing’ tab allows you a quick way to change both the vertical/horizontal gaps across the entire form to add the needed spacing to match your layout.
Apart from being mindful of color contrast, and making sure all text is readable, most of the accessibility related settings (adding labels, etc) is handled from in the Fluent Forms plugin itself.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
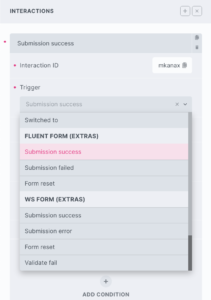
This element adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.

Triggers
Submission success
Submission fail
Form reset
Options
Delay – How long to wait after the event until the chosen action takes place .