Social Share
- General
- Accessibility
- Support FAQ
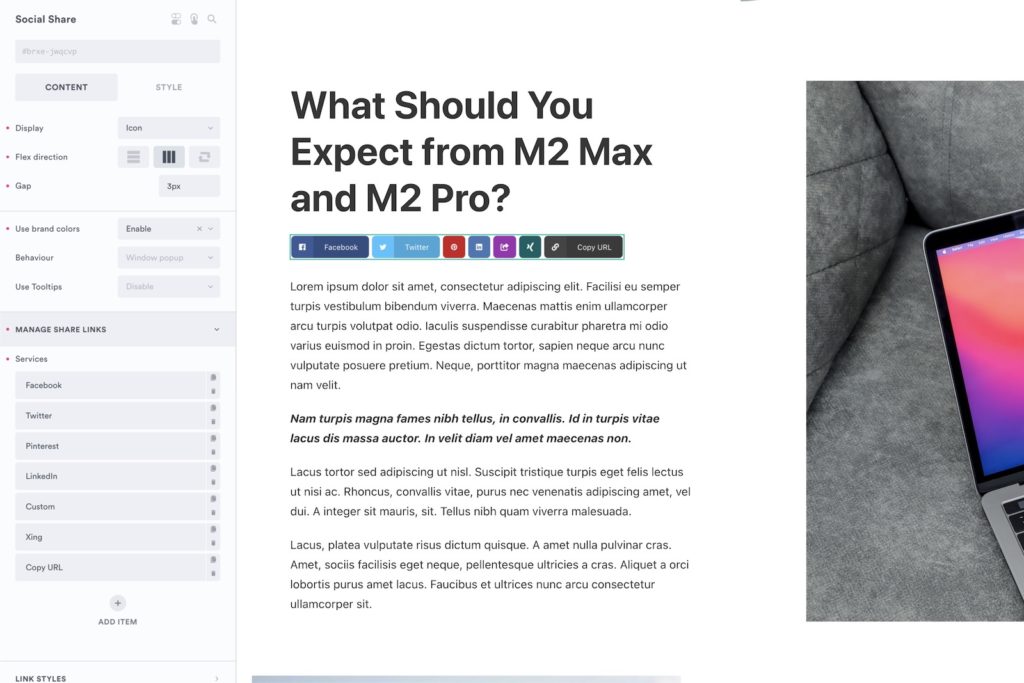
Add share links for social networks. Comes with support for adding any number of custom dynamic links, mix & match between styles of the links, includes 10 popular social networks out of the box and window popup option for quicker sharing without the user needing to open a new tab.
Included: Facebook, Twitter, LinkedIn, WhatsApp, Pinterest, Telegram, Xing, Line, VKontakte, Mastodon ,Email, Copy URL & Custom (build your own dynamic link)

By default the social share links will share the current URL. If placed inside of a query loop, the URL will be the post URL of that item inside of the loop.
Adding your own Custom Links
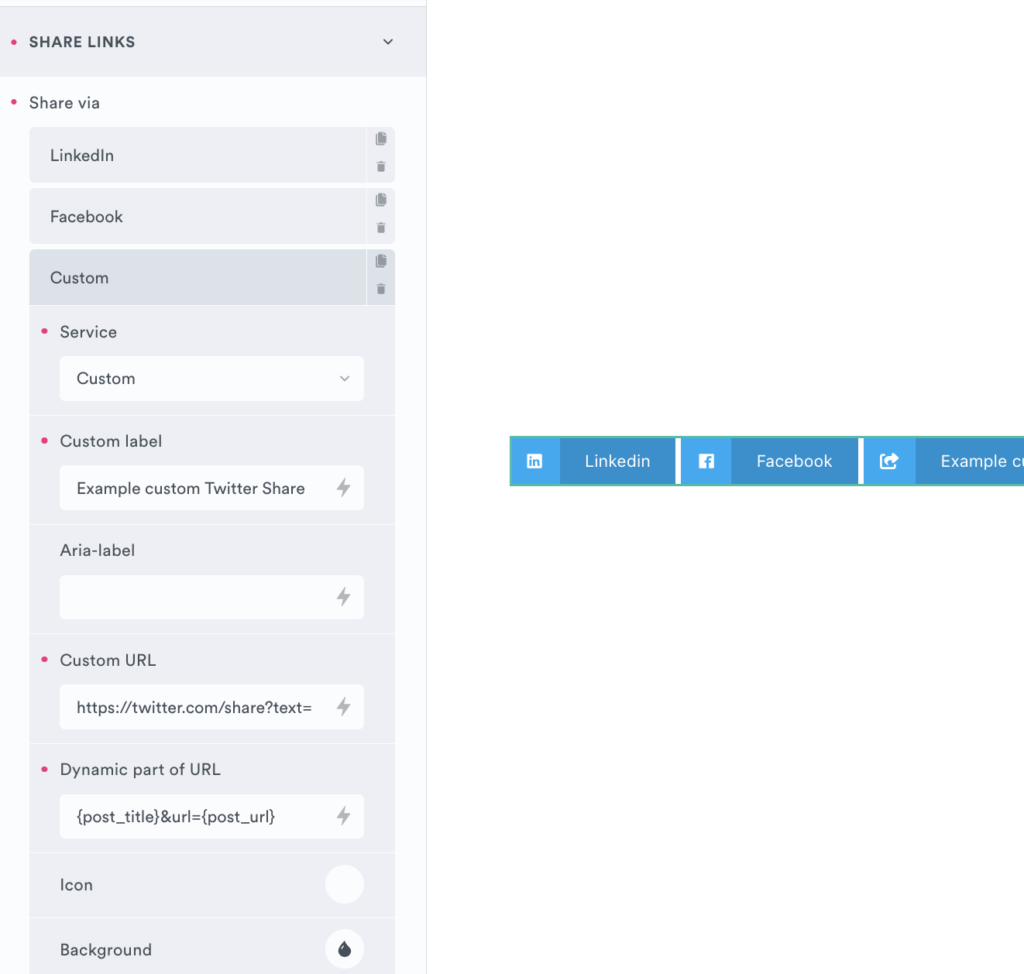
To cover all use cases, you can extend the element by adding in your own links inside. Adding a new link is as simple as choosing ‘custom’ from the provided options and adding your URL.
Using dynamic data in the URLs
If you are wanting to add a custom link that happens to be a share link for a new social network that isn’t included already, it’s likely that you’ll need to include the URL and other data as URL parameters.
To show how you’d create your own dynamic URL, we’ll just use Twitter as an example (even though Twitter is already included)
Twitter’s guidelines shows the link URL must be in the following format..
https://twitter.com/share?text=OPTIONAL_TEXT_HERE&url=URL_HEREHere the ‘URL_HERE’ and ‘OPTIONAL_TEXT_HERE’ parts need to be dynamic, and relative to the current page where the link exists. We can fill these parts in using Bricks’ dynamic data.
In the above, the following could be created by using ‘post_title’ for the text and the ‘post_url’ being the URL to be shared.

To find the format of the share URL needed, you’d need to refer to whichever network documentation you’re trying to create a new link for.
(Note that you can also put in a feature request, if you think a specific share link we’ve missed will be common enough to be built in)
Copy URL
The copy URL option allows you to create a link that will copy the current post URL to the user’s clipboard for easy sharing. Note that this feature requires HTTPS on the site.
In BricksExtras v1.4.8+ there’s an option to add a print button. Clicking this will replicate what would happen if the user right-clicked to print the page.
By default, clicking the print button will just have the same result as when you’d typically go to the browser settings and choose ‘print page’, so everything on the page will be included, and the styling purely based on your overall stylesheet and print styles of the site. We’ve added some settings to make it a bit easier to control what is included in the print..
Selector of content area to print – This allows you to choose a specific section/container just by targeting by ID or class the area of the page you want to appear in the print. Everything else will be removed as if it was hidden with ‘display: none’.
If you have a chosen container which has the content you want to print, but also includes a few things that you don’t want to show. Add the utility class ‘x-print-no-print’ to those elements. This will add display:none for those elements for the print.
Print Styling
Note that generally with printing websites, you may need to adjust the styling with @media print styles, to get things looking more suitable for print. It’s going to be quite unique based on the CSS on your site.
See this article by Stephen Walker on https://bricks4wp.com/ that has some suggestions for when working with this element in Bricks, with some helpful CSS styling..
https://bricks4wp.com/demos-and-challenges/bricksextras-print-feature/
Some notes on the built-in accessibility..
- The social share links are an unordered list of links.
- The default aria-labels have the values ‘Share on X’ where X is the social network