Header Search
- General
- Accessibility
- Support FAQ
- AJAX / Filters
This element allows you to add a search icon inside your header that opens up a search form in a number of different ways.. Header overlay, sliding/fading below the header or full screen.
Note – supports being used with popular WordPress search plugins such as Relevanssi for customising search results.

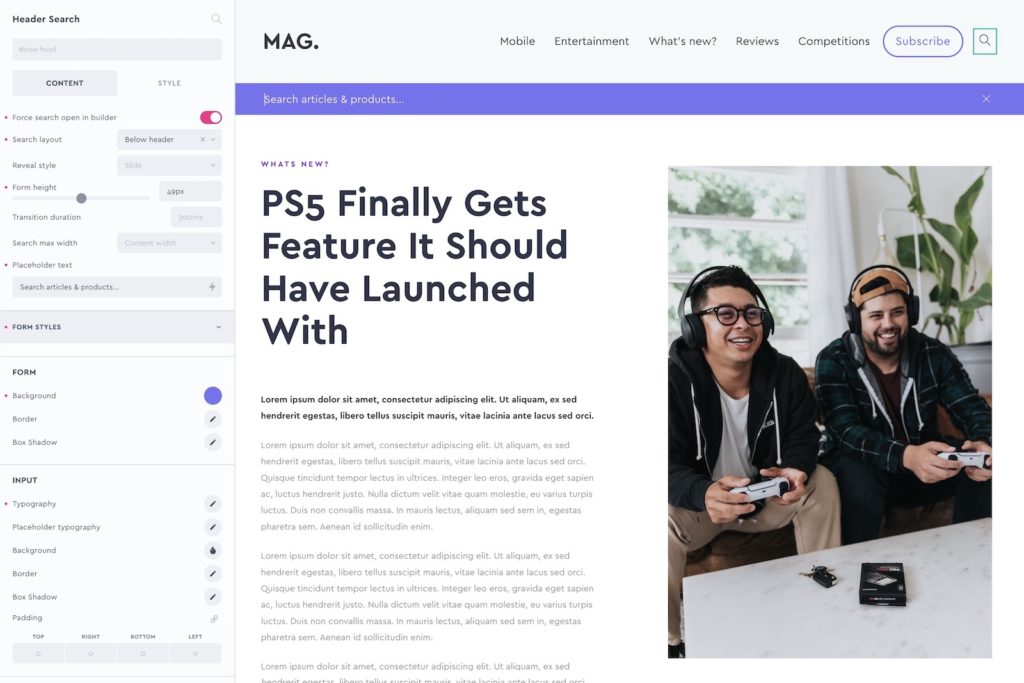
Force search open in builder – When designing the form in the builder, you can toggle on this setting to leave the form always open. Otherwise, it’ll open/close when clicking the icons.
Search Layout – There are currently three layouts;
- Below header – Slide down or fade in just below the header
- Overlay header – Open up over the contents of the header (or container within the header)
- Full screen – Take up the full screen.
Form height – If using the below header layout, here you can set the height for when the search form is revealed.
Transition duration – Change the transition speed for the reveal animation.
Search max-width – For all search layouts, the width can set to either be content width (the container width you have in your theme settings), full width or any custom width. (you’ll likely also need to amend the form padding to match the padding of the rest of your header)
Placeholder text – Customise the text that appears in the search form before the user starts typing.
Form styles – Both the form and the search input can be fully styled from the UI.
Icons – There are two icons, the ‘open search icon’ that appears on page load, and the ‘close search icon’ which is positioned inside the search form itself. Both can be customised, the close icon can also be removed (clicking the open search icon again or pressing ESC will also close the search form).
Some notes on the built-in accessibility..
- Before the search form is revealed, the search icon is inside a <button>. This can be focused and expanded via keyboard (Space or Enter Key)
- The default aria label on the search button is ‘Open Search’, which can be changed in the settings. (and “close search” on the close button)
- When the search form is expanded, the focus will go straight into the search input so the user can start typing immediately.
Keyboard Interactions
| Key | Action |
|---|---|
| Tab | Moves focus to the search button ready to expand the search form. |
| Return/Space | If focus is on the search button, will expand the search form and move the focus into the search input ready for typing |
| Esc | Will close the search form when open |
From BricksExtras v1.5.2+ the header search allows for nesting elements into the header search overlay, where the default search input can be replaced with Brick’s AJAX live search.
This allows you to build your custom live search results directly inside of the header search overlay. This is ideal when still needing the clean design that the header search provides (starting as a simple icon in the header), while still offering powerful search & filtering to the site visitor when they decide to use the search.
Preview tutorial –

Example layouts..
Both the query loop and any other filters can be placed inside of the overlay and will appear only when the user starts typing into the search field.
Build the structure with Bricks native elements
The following structure is required..
- The filters search element as the first child
- A block element with a container as the child.
Once you have this in place, you can build your search results inside that container element.



