Content Switcher
- General
- Support FAQ
The content switcher element provides an easy way to switch visibility between multiple element variations. Especially useful for price switching and toggling links/buttons to take users to different pages.
The content switcher is a nestable element, which has ‘content blocks’ as child elements. Simply place inside elements inside the content blocks that you want to switch, then configure a Toggle Switch element to allow the user to switch between each version.
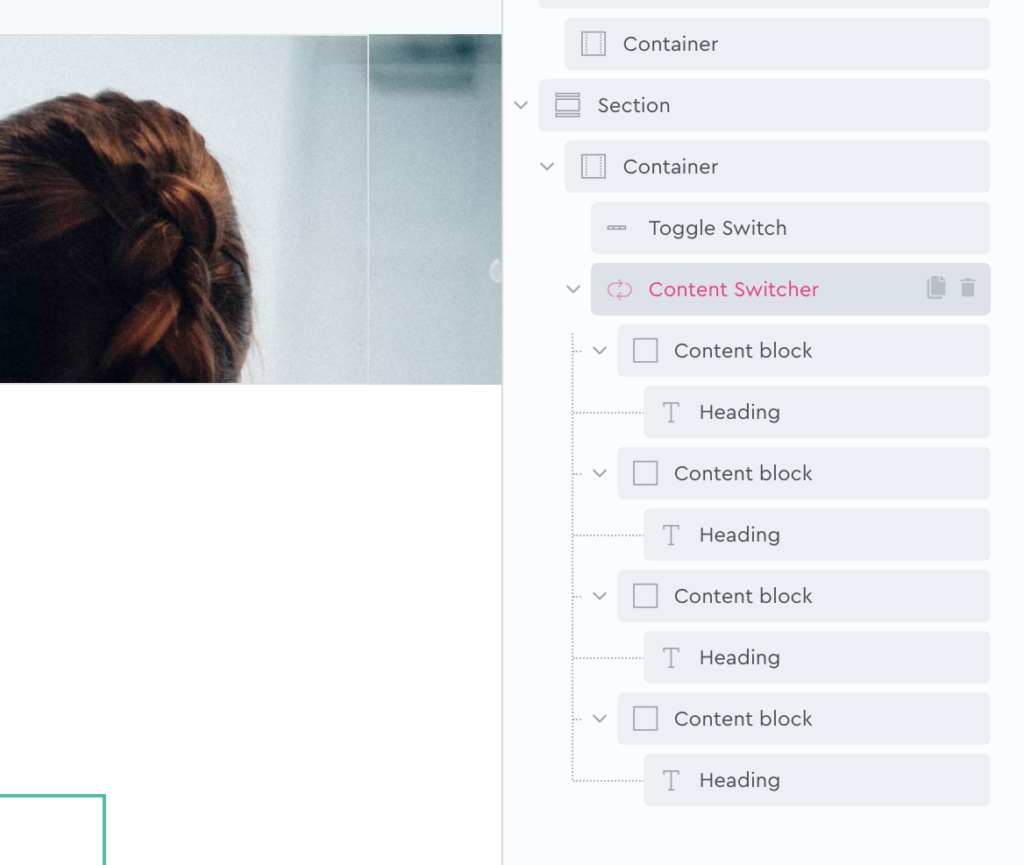
Example structure, switching between four different headings..

Show only first child element in builder – After adding the elements, you can enable this setting so that only the first element is visible while in the builder. (to replicate as it will appear on the front end)
Content Blocks – Add any number of block elements, making sure to match the number of available options inside of the toggle switch.
Transition Duration – The fade transition timing can be changed by increasing the transition duration. The default is 0.