Media Control
- General
- Accessibility
- Support FAQ
This control element is designed for use inside of the Media Player element, when choosing to build your own custom UI. The true flexibility of the Media Player is to have so much control over the design, and the positioning of each element. Use the media controls to allow users to control the player in different ways.
Note – this element is only needed if choosing to built your own custom layout for a player UI, by default the player comes with it own customisable UI which includes controls, so this wouldn’t be needed.
[Documentation still being written.. element in development]

Media Control Options
‘Play’ – Play/pause playback
‘Play (Large)’ – A larger play/pause playback
‘Seek-forward’ – Fast forward by the seek time (default 10 seconds)
‘Seek-backward’ – Rewind by the seek time (default 10 seconds)
‘Time slider’ – The progress bar and scrubber for playback and buffering
‘Time’ – For showing the current time of playback & The full duration of the media
‘Title’ – The title of the current media, either coming from the title settings or dynamically from the video source.
‘Mute’ – Toggle mute – with an optional volume slider.
‘Captions *’ – Toggle captions on/off (if they exist)
‘Chapter Menu *‘ – Open up the chapter menu
‘Chapters Title *‘ – Display the current chapter (will change as the media goes through different chapters)
‘Settings’ – Settings menu with conditional options for speed, audio, quality, accessibility options
‘PIP *‘ – Picture-in-picture (video only)
‘Fullscreen *‘ – Toggle fullscreen (video only)
‘Custom text’ – Add your own text
‘Image’ – Add your own image (ideal for if needing to add branding to the UI)
‘Poster image *‘ – Display poster image for current media
‘Previous item’ – Button to skip to the previous item in the playlist
‘Next item’ – Button to skip to the next item in the playlist
Conditional Display
Note that any controls with an asterisk next to their name in the dropdown options are displayed conditionally based on the current media. For example, if there are no chapters for the current video in the player – neither the chapter menu button or the chapter title elements will be displayed. This should be taken into account when building your layout.
Styling the controls
You can style the controls in two ways..
- Style at the player level – By using the style controls in the media player element, as you add in new controls they will inherit those styles. This is a fast way, for example, to have all the buttons share similar styling.
- Style at the control level – The global styles coming from the player can be overridden at the individual control level.
Icons
The default icons are added as SVGs but can be changed in the settings, either using a font library or your own SVGs. Many controls have different states, like the play/pause where two different icons are used for the same button when as the player changes state.
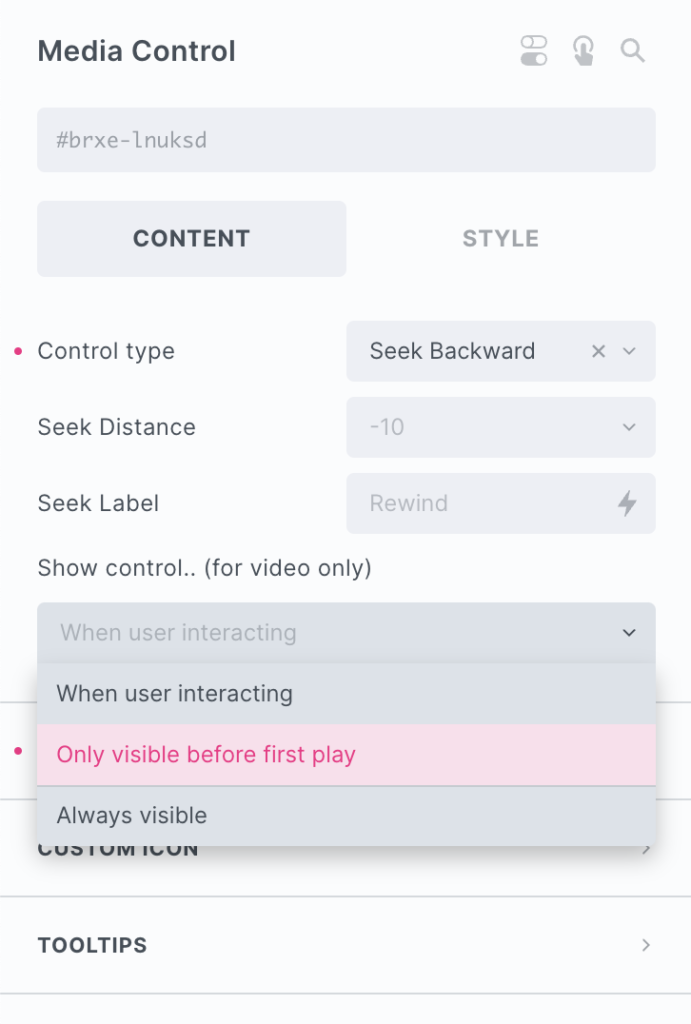
Show controls
Each control has three visibility options

- When user interacting (default) – The control will be hidden when the player is playing
- Always visible – The control will be always visible, regardless of the state of the player (Example use case – you may want some branding/logo always visible, or keep the time left always visible)
- Only show before first play – The control will be visible at first, but invisible as soon as the player plays. (Example use case – you may wish to display some text, a notice or warning that only appears at the beginning).
Tip – If adding in your own elements, and need them to hide dynamically.. use the data attribute ‘data-x-visible’, with either ‘first’ as the value (to only show before first play) or ‘controls’ (to follow the default for the controls).
Tooltips
The controls that are buttons have their own tooltips which can be customized or disabled. You may need to change the tooltip direction depending on the position of the control inside of the player. The styles are inherited from the player settings, but can be customised individually if needed also.
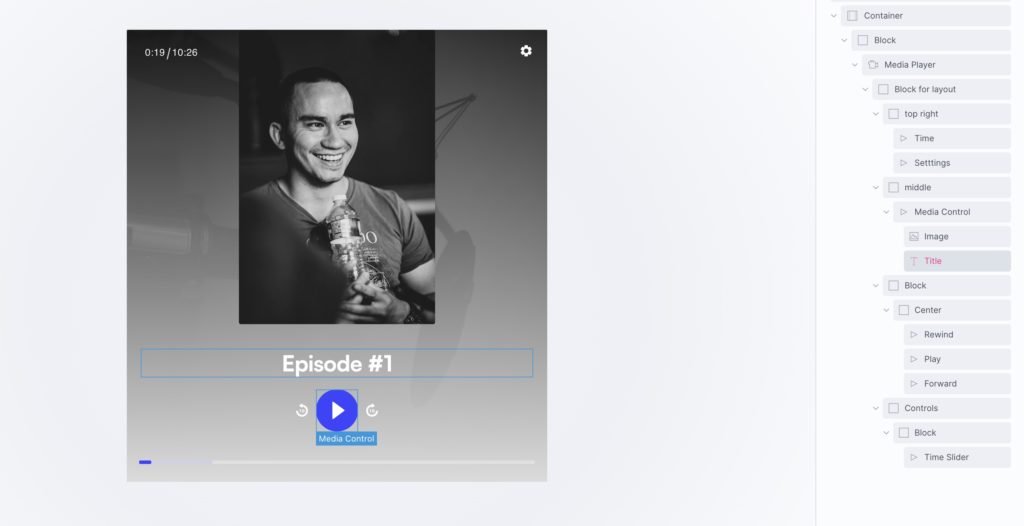
Building a UI Layout
With the Custom UI option, we recommend that you first add in a ‘block’ element to take care of the overall layout inside of the player. See in the image above where the block named ‘block for layout’ is the only child element of the media player. And then within that block there’s more block elements handling the layout for the top, the middle part and the bottom. The controls can then just be dropped in where needed within the layout being created by the native Bricks’ elements.
Some notes on the accessibility of the Media Controls..
- Each interactive control is either a button or slider which can be accessed and controlled via keyboard by tabbing into the player.
- The player’s ‘Focus ring color’ applies to all controls when they are tabbed to and can be set in the player styles tab in the Media Player settings.
- Each control type has its own ‘label’ settings, which are then used as the aria labels and also the tooltip content if enabled.