Image Hotspots
- General
- Support FAQ
- Interactions
- Developer
Easily create image hotspots that can be added manually or dynamically using Query loops. Supports preferred placements & using dynamic data to position each of the markers and the popover content.

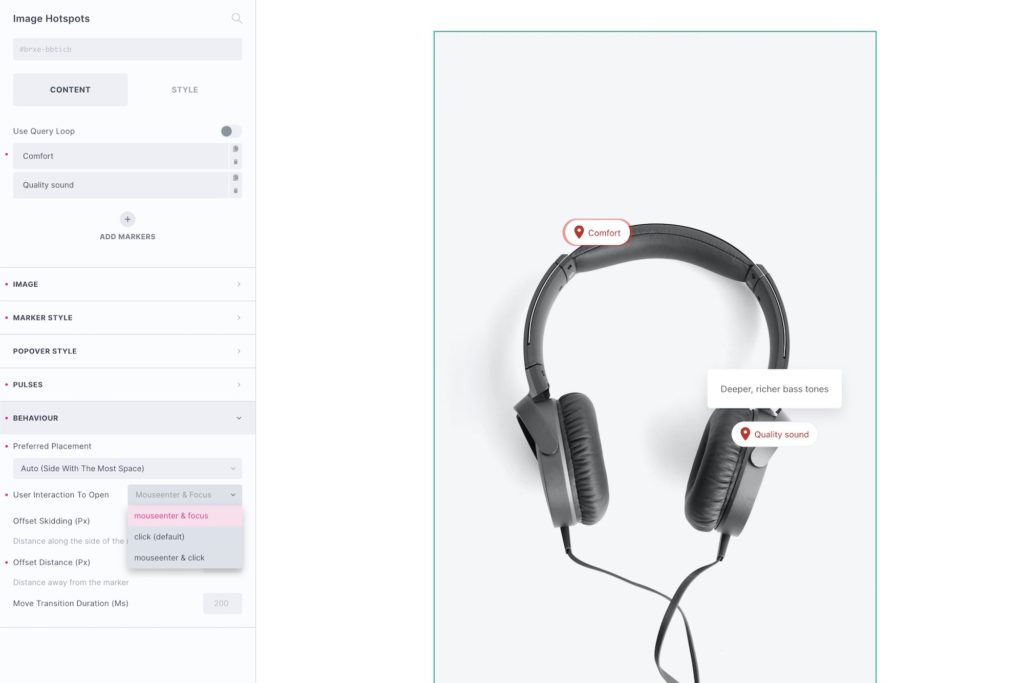
The element has two separate parts, the image itself and then the individual markers inside of it. The markers can be added manually or dynamically using Bricks’ query loop feature. Each marker has it’s own ‘popover content’ that will be revealed as the marker is interacted with.
Image
Image – Choose the image and image size of the image you are wishing to add the hotspots to. This can be taken from the media library or added via dynamic data.
Marker
Here you can add new markers either one by one manually, or by just having one and setting a query loop.
If adding manually – Simple set up the horizontal/vertical position, add a label and the content you wish to display inside of the popover. You can also change the ‘marker action’ to ‘link’ if you instead what a specific marker to just be a link rather than having a popover.
If using a query loop – then the position, content, choosing to display a link or popover (the default is popover) and the popover content will all need to be added via dynamic data from the loop.
Marker Image – (from BricksExtras v1.5.0) – You can add a custom image to replace the marker icons, this can be populated with dyamic data. Add any styling needed to the images from the marker styles tab.
Marker / Popover Styles
General styles for the content that pops up when the marker is interacted with.
Popup Behaviour
Offset Skidding – Change the position of the popup along the side of the marker in which it will appear.
Offset Distance – Add spacing between the edge of the marker and the popup position
Preferred Popup Placement – By default the popup will appear where it has room to do so, the auto setting will ensure that across different devices there is always space. However, if you need to force it into a certain direction you can do with this setting.
User Interaction to Open – ‘Click’ ensures a click and tap will open the popup. If you’re wanting to open on hover, use ‘mouseenter click’, this way on desktop the hover will trigger it, but on mobile the user can still tap to open.
Move focus to popover content on tab – Choose whether the focus moves over to the popover content after opening the popover and pressing the tab key (disable if you prefer to move the user to the next marker).
Pulses
The animated shadow pulses can be customised, change the color, size, duration and how many pulses are visible. You can also remove the pulse when the popup is open and the marker is active.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
This element adds a new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.
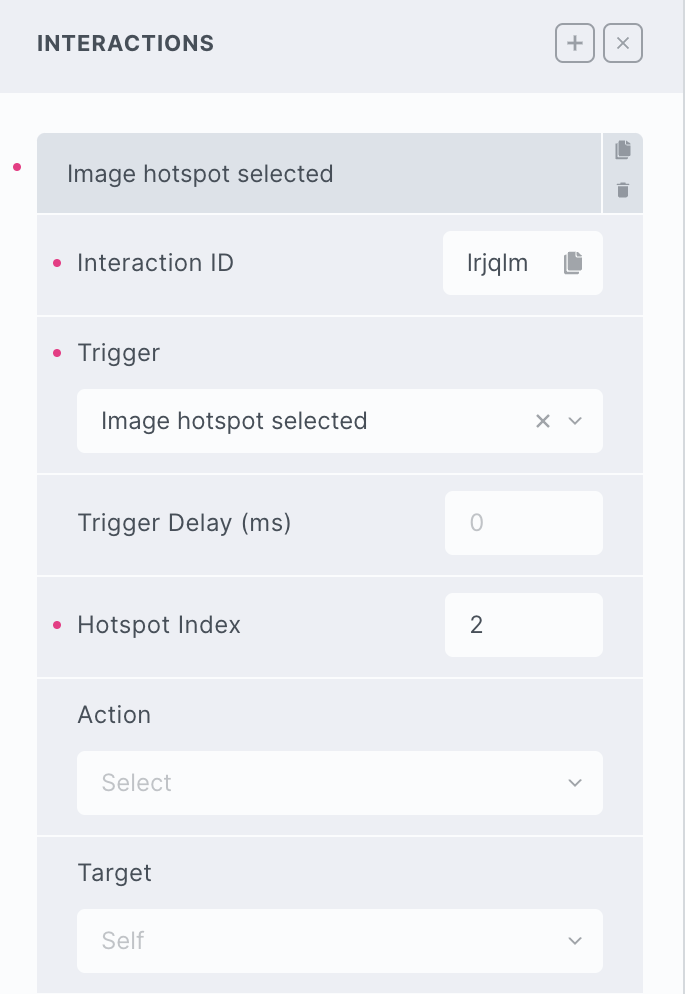
Triggers
Selected – Triggered the moment the marker is selected (either the popover opened, or the link clicked)
Options
Hotspot index – provide the index of the marker you’re listening for.
Delay – set a delay (ms) for waiting after the trigger before doing the action.