Read More / Less
- General
- Accessibility
- Support FAQ
- Interactions
- Developer
This element is for being able to collapse/expand long blocks of content with customizable “Read more” and “Read less” button and icon. The read more links are added dynamically, meaning it works well with dynamic content. ie if there’s not enough content, no link will be added.
Fully Expand in Builder – View either as collapsed or expanded while viewing inside the builder. Collapsed will take into account the collapsed height and show the element as it will appear on the front end. Expanded is useful for editing the content, while previewing.
Collapsed Height – (minimum is 1px) This will set the maximum height of the component in it’s collapsed state. The content inside that has a larger height will be hidden. If the content is smaller than the collapsed height (taking into account the ‘height margin’ set as a buffer, the element will leave the content as is and there will be no read more button added.
Animation Speed – Control the timing in milliseconds for the entire opening or collapsing of the container.
Content
These are the possible sources for the content:
- Editor
- Nest Elements
If you need text, whether dynamic or just straight-up text in the builder, the editor is the simplest option. For most control over styling and adding different types of elements, choose ‘nest elements’ and then drag in any Bricks elements into the container.
Read More Button
Customise the button text, style the button and change the alignment from this tab. Remember to style the hover/focus is done through Bricks’ psuedo class dropdown at the top of the builder.
Button fade duration – This controls the small fade effect that happens as the read more is expanded and the button changes text.
Read More Icon
Choose to display any icon inside the read more button and have it rotate in the different states.
Fade Gradient
The fade gradient settings allow you to create a gradient the top of the content inside of the element to better indicate that there is more to read than what is currently visible. The transparency has a ‘start’ and ‘end’ percentage to allow you control exactly the point where the content fades to transparent.
Some notes on the built-in accessibility..
- The ‘read more’ / ‘read less’ buttons under the content are <button> elements, dynamically added to the page based on if they’re needed or not for that specific content height.
- The button text and aria labels can be changed in the settings, and defaults are ‘read more’ and ‘read less’. If button text removed, the aria labels need to be there.
- The state of the button is known with the aria-expanded attribute, which will change as the read more content expands/collapses.
- The aria-controls attribute is automatically added to the buttons, to identifiy which content on the page is being hidden with the buttons.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
This element adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.

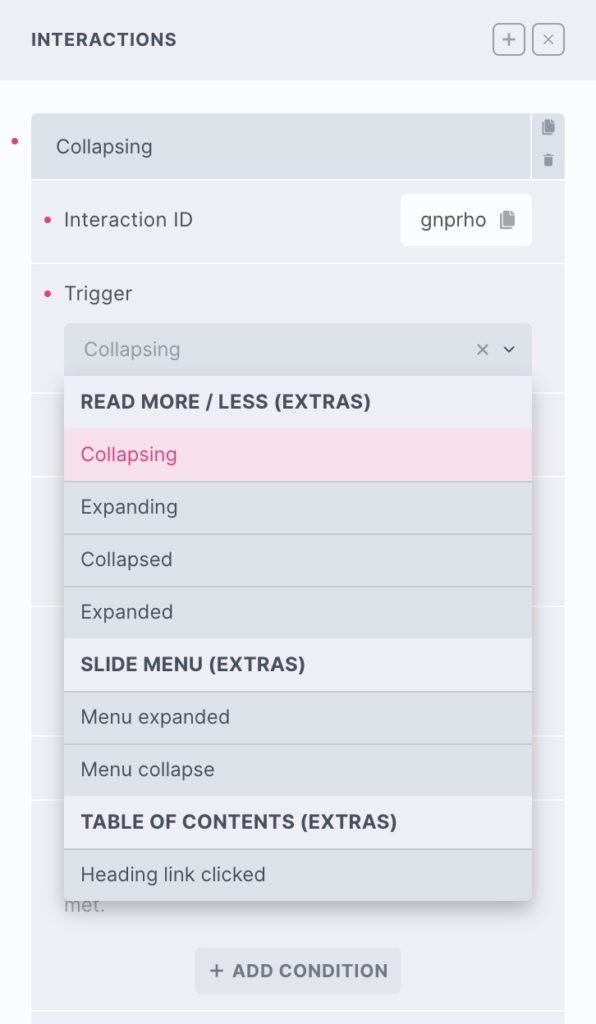
Triggers
Collapsing – Triggered the moment the content starts to collapse
Expanding – Triggered the moment the content starts to expand
Collapsed – Triggered the moment the content has finished collapsing
Expanded – Triggered the moment the content has finished expanding
Options
Delay – How long to wait after the event until the chosen action takes place .
Actions
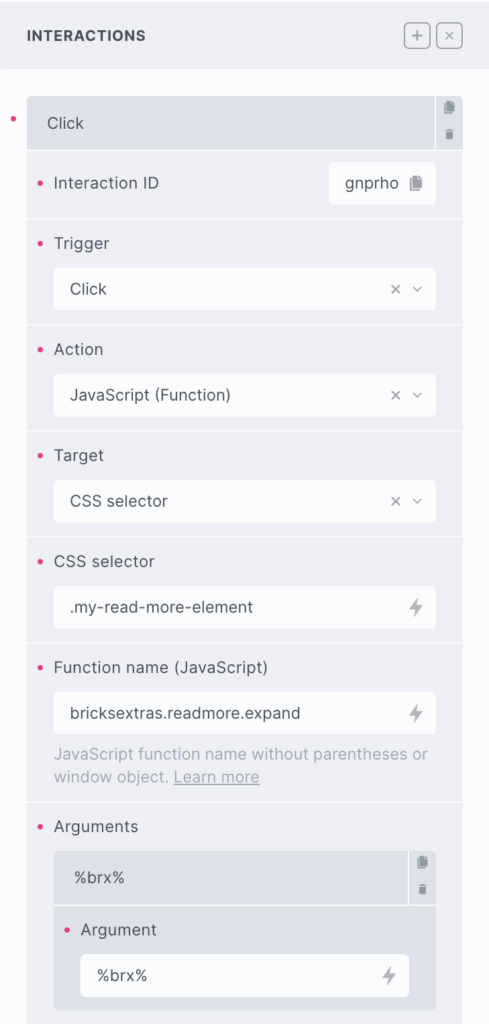
The element can be controlled with interactions. (v1.4.7+)
- Set the target to the element using a CSS selector
- Use one of the following functions below to set the action.

bricksextras.readmore.toggle – Toggle between expand/collapsed state
bricksextras.readmore.expand – Expand content (if currently collapsed)
bricksextras.readmore.collapse – Collapse content (if currently collapsed)