Header Extras / Rows
- General
- Support FAQ
- Interactions
BricksExtras adds more settings to the header template and a new ‘header row’ element to help you more easily build multi-row headers with support for adding overlay headers & sticky headers conditionally per page/template at different breakpoints. Header rows can be set to display or hide based on if the header is currently sticky or overlay.
The video below walks through the features/settings

Setting up Overlay & Sticky Headers Globally
Head to your header template and go to settings > template settings > header extras. Anything you set here will be the default globally, and then can be disabled or reconfigured per template/page if needed.
Note – make sure to add a z-index to the header inside of the overlay heading settings so the header is above the content.
Setting up Overlay & Sticky Headers Per Page/Template
If the majority of the site doesn’t need an overlay or sticky header, it may make more sense to leave it disabled in the header template and instead set it up on the individual pages or templates where it’s required.
Go to either..
- settings > page settings > header extras
- settings > template settings > header extras
depending if you’re editing a template or an individual page. It’s the same process for disabling per page/template if you’ve already made it global.
Sticky Headers
The sticky headers in Header Extras settings is different to the native Bricks sticky header in a number of ways to make it more flexible..
- Can be set at a specific breakpoint and conditionally enabled/disabled per page/template.
- Supports use with overlay headers without needing to manually correct for top content padding.
- Hide at a certain scroll distance can be changed per page/template.
- Allows for different header rows to be conditionally hidden/shown when sticky or when overlay.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
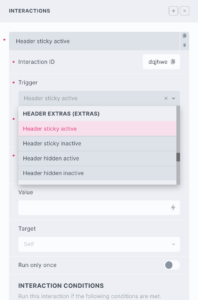
Header extras adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the header.

Triggers
Header sticky inactive – triggered the moment the header goes from being sticky to not sticky
Header hidden active – triggered the moment the header is hidden after scrolling down the page
Header hidden inactive – triggered the moment the header returns after scrolling back up the page
Options
Delay – How long to wait after the event until the chosen action takes place .