Toggle Switch
- General
- Accessibility
- Interactions
- Developer
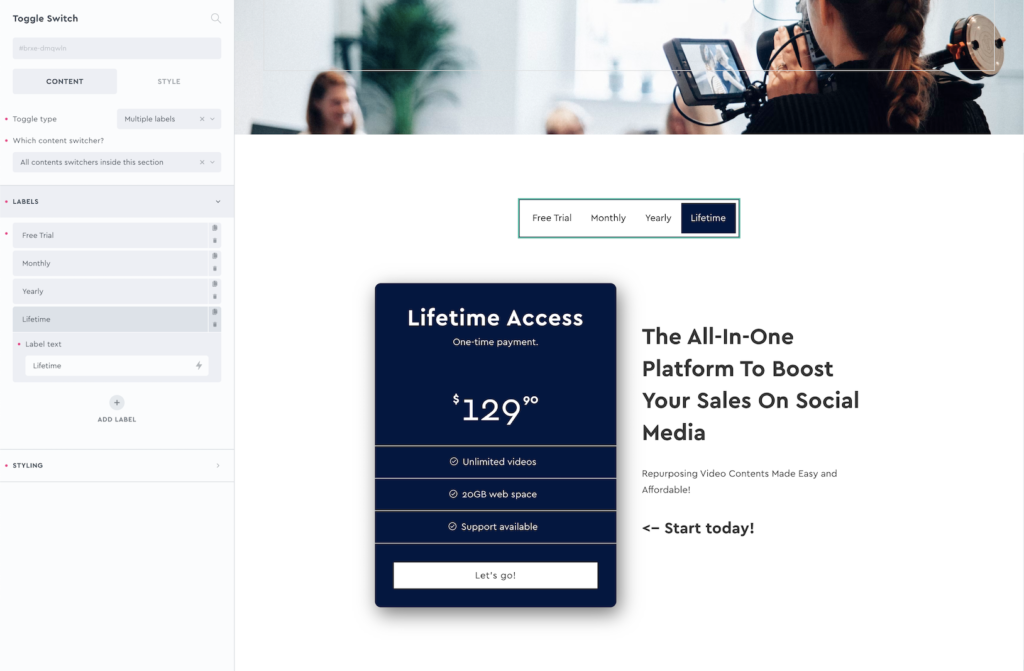
This element provides a way to build your own toggle switch. Ideal for switching between two or multiple variations of elements/content, based on user selection.

For more flexibility, the content switcher which switches out the versions of the content is a separate element. This way, the one toggle can be used to switch out multiple elements on the same page without any limitation on design/layout. Sample structure:

Supports Multiple Variants
The toggle switch has two modes, either design your own switch (with labels positioned either side) or allow for multiple labels with animated active styles on the labels themselves.
Toggle Type – Choose either to display two labels and a stylable toggle switch, or multiple labels. if using multiple levels, any number of options can be added in manually or a query loop can be used to populate dynamically.
Which content switcher? – You can either set the toggle switch to interact with all content switchers found in the same section. (this is for convenience so you don’t need to provide the selectors for nearby content switchers), or you can enter the selector of the content switcher you are wishing to use.
Labels – Set the label text for each option.
Styling
Depending on which toggle type you choose, you’ll have different settings for the styles. Either styling the animated toggle switch or the animated labels.
Some notes on the built-in accessibility..
- For toggle type: two labels: The focusable element is two radio inputs. The screen reader label, to give context to what is being clicked, is ‘Switch pricing’ by default. This can be changed inside of the settings. The user can toggle by pressing the left/right keys or space key
- For toggle type: multiple labels: The labels here act follow a tab role and are so each seperate buttons, taking on either a selected or unselected state.
When using the ‘multiple labels’ option, the keyboard interactions are as below..
| Key | Action |
|---|---|
| Tab | When focus is outside of the toggle switch, it will move te focus to the active tab. If focus is on the active tab, it moves focus to the next element in the keyboard focus order ( ideally the content switcher below it) . |
| → | Focuses next tab in the toggle switch list. |
| ← | Focuses the previous tab in the toggle switch list. |
When paired with the ‘content switcher’ element, the entire thing will behave as tabs, with all of the ‘aria-labelledby’ and ‘aria-controls’ automatically added to make sure each content item inside of the switcher corresponds and is labelled correctly to match the correct button in the toggle.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
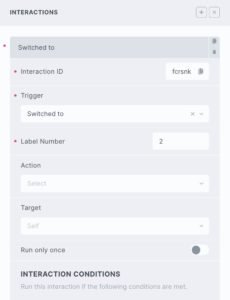
This element adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.

Triggers
Switched – triggered when the toggle switch is switched
Switched to – triggered when the toggle switch is switched to the number provided
Options
Label number – Set which label is the trigger, 1 for the first label.