Notification Bar
- General
- Interactions
- Developer
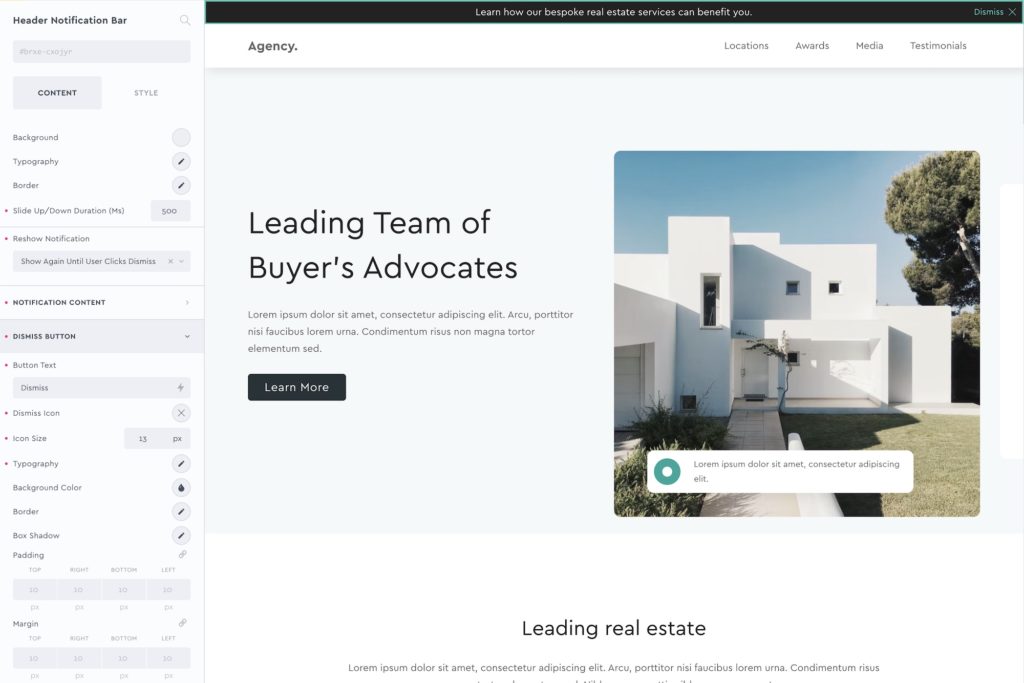
This nestable element provides a simple way to add a dismissable notification bar to your header. The notification will slide up when dismissed with options on if/when to reshow the notification to the same user. Ideal for bringing attention to current promotions etc.

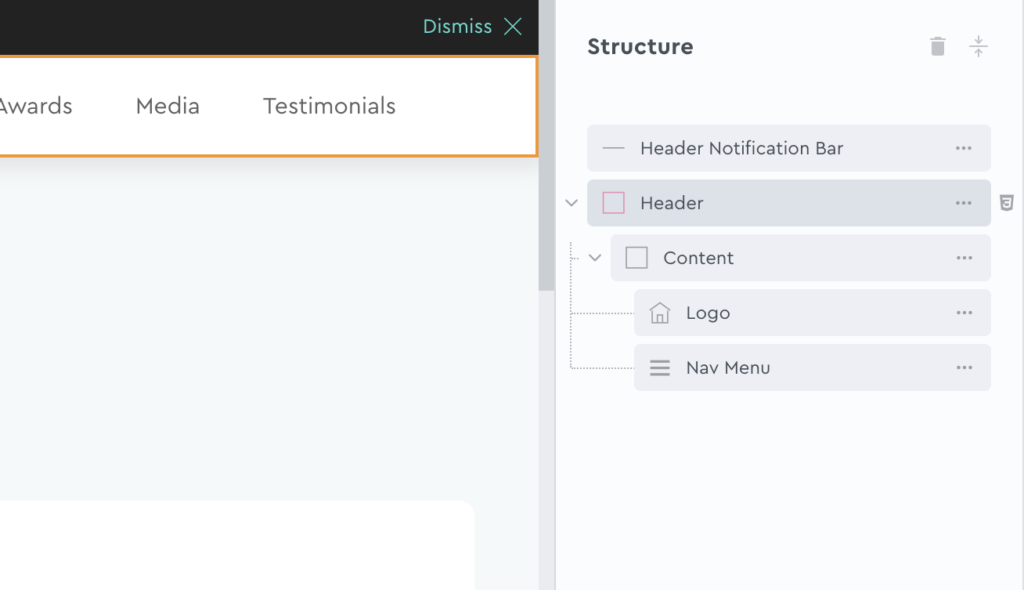
Adding the Notification Bar
The notification bar should be placed above your other content inside of your header template.

Reshow Notification
Choose prevent the notification from being shown again to the same user based on if they have seen it before or if they have dismissed it already.
Show again on next visit – The notification will be visible each time the user visits the page.
Show again until user clicks dismiss – The notification will continue to show unless the user clicks the dismiss button. After that, they won’t see the notification.
Never show again – This will ensure never the user only sees the notification once
Only show after: Set the number of days and hours that need to pass before the notification would be allowed to be shown to the same user.
Slide up
When dismissed, the notification bar will slide up out of view. Set the transition duration to control the speed of the transition
Dismiss Button
You can customise the dismiss button, add text, style it how you want.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
This element adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.

Triggers
Notification Dismissed – Triggered when user dismisses notification
Options
Delay – How long to wait after the event until the chosen action takes place .