Pro Alert
- General
- Accessibility
- Interactions
- Developer
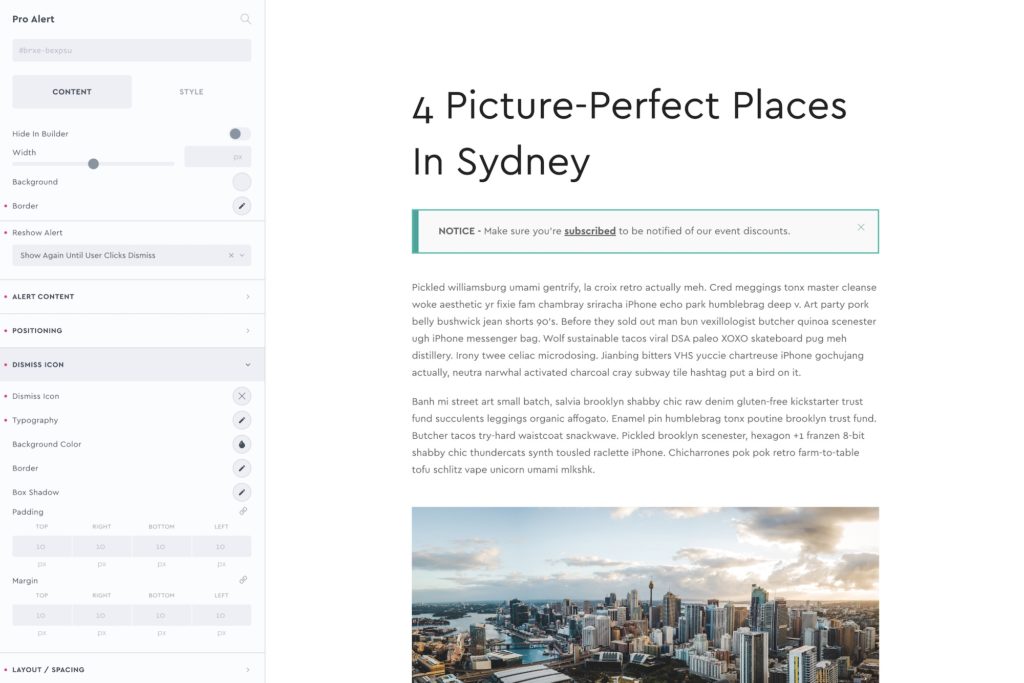
Add multiple-purpose alert boxes to your pages, either to be fixed to the viewport or added inside page content. Control if/when to show them again to returning visitors. (This element is nestable so can contain any other elements)

Reshow Alert
Out of the box the alert will just show where you place it, however you can prevent it from being shown again to the same user based on if they have seen it before or if they have dismissed it already.
Show again on next visit – The alert will be visible each time the user visits the page.
Show again until user clicks dismiss – The alert will continue to show unless the user clicks the built-in close icon. After that, anytime they visit the page they won’t see the same alert box.
Never show again – This will strictly never show the same alert to the same user, only on the very first visit.
Only show after: Set the number of days and hours that need to pass before the alert would be allowed to be shown to the same user. After that time passes, the trigger goes back to doing what it did the first time they visited.
Positioning
Choose between either placing the alert inline on the page (default) or fixed to the viewport.
Alert Content
These are the possible sources for the alert content:
- Editor
- Nest Elements
Some notes on accessibility..
- If this element isn’t going to be visible on page load, and is being added dynamically to the page to inform the user about something (with an interaction, for example) consider using the custom attribute ‘role=alert‘.
Note that ‘Element Interactions’ must be enabled in BricksExtras > Misc settings.
This element adds new triggers to Bricks’ interactions options, so you can trigger actions based on the state of the element.

Triggers
Alert Shown – Triggered as alert is shown
Alert closed – Triggered as the user closes the alert
Options
Delay – How long to wait after the event until the chosen action takes place .
Actions
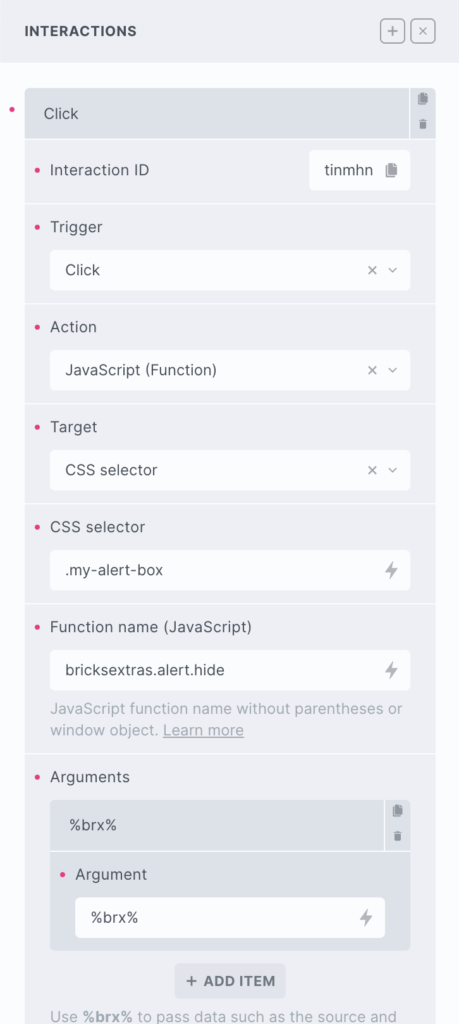
The element can be controlled with interactions. (v1.4.7+)
- Set the target to the element using a CSS selector
- Use one of the following functions below to set the action.

bricksextras.alert.show – Show Alert
bricksextras.alert.hide – Dismiss/Hide Alert
bricksextras.alert.toggle – Show if already hidden, hide if visible.