One of the many features of BricksExtras‘ Pro Tabs element is the ability to directly open a tab or an element within a tab via URL parameter.
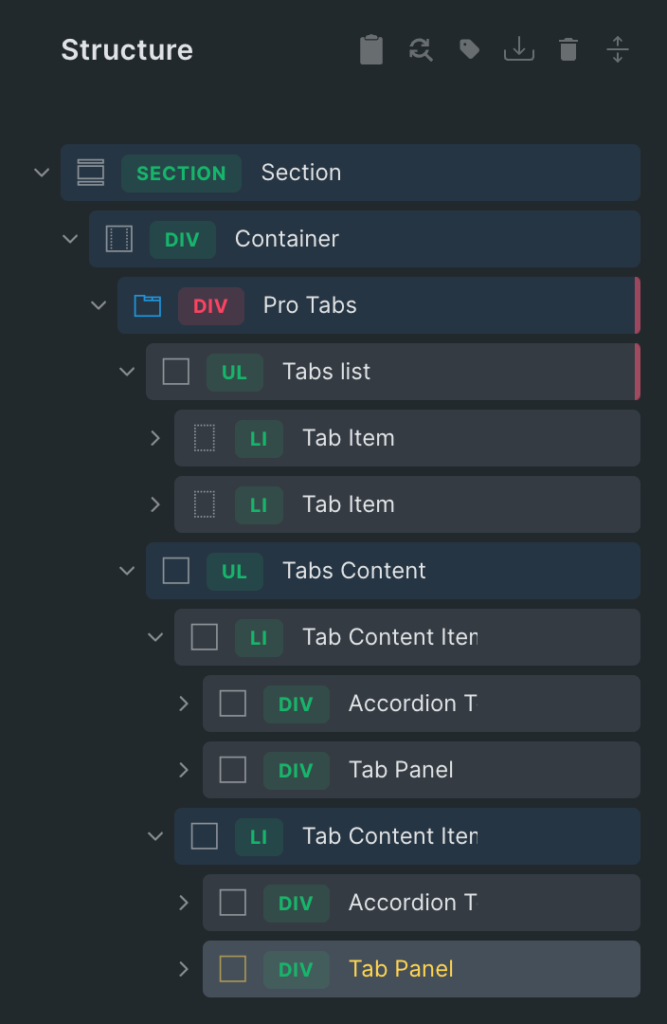
Sample structure when Pro Tabs is added inside a Section’s Container:

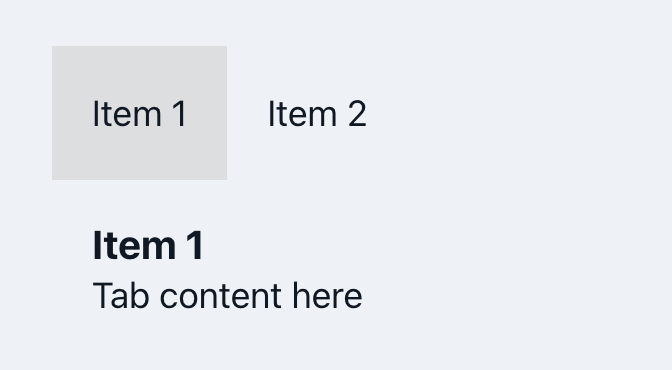
On the front end:

Let’s say you want to open the second tab i.e., Item 2 follow these steps:
Select the Tab Panel of the second tab (the highlighted element in the earlier structure).
Copy its HTML ID:

Now just append ?tab=brxe-yyliun at the end of your page URL.
Ex.:
https://example.com/sample-page/?tab=brxe-yyliun
For this to work, “Add Element ID & class as needed” in Bricks’ Performance settings should be disabled.

If you want that setting to be enabled or if you want a more readable URL parameter value than something like brxe-yyliun, select the Tab Panel (that of the 2nd tab in this example), go to STYLE → CSS and set a ID like this faq-2.

Now the 2nd tab can be opened via
https://example.com/sample-page/?tab=faq-2It is possible to change the default URL parameter key of tab to be something else in the Pro Tabs element’s settings.

https://example.com/sample-page/?goto=faq-2It is also possible to open a specific tab and jump to a specific element’s ID within that tab.
https://example.com/sample-page/?tab=faq-2#my-element